Our Thoughts
[翻译]为Windows Phone设计Foursquare
最近有一个项目将会为Windows Phone设备设计一个App,所以特别找到这篇文章翻译出来给同事们看,希望可以获得启发。FourSquare是一个基于地理位置的信息服务应用,他们去年更新了Branding,并在iOS和Android都推出了新版本,很是漂亮,年底他们也对Windows Phone端的app进行了重新设计。原文是负责的设计师Basak Haznedaroglu写的,原文地址:Designing Foursquare for Windows
以下为译文:
每个人都喜欢应用发布的日子。首先消息从公司的博客发布出去,接下来,科技博客开始报道。迅猛地,大量的推特开始议论:点赞的帖子,兴奋的帖子,不安的帖子,还有愤怒的帖子。你拥抱这一切,渴望从用户和技术爱好者那里获得各种类型的反馈。当你在一个新的平台推出一个产品的时候,用户的最初反应是最为关键的。
上周,我们为Windows Phone平台推出了全新的Foursqure,我很高兴能领导这个新平台的设计工作。这个平台的Foursquare是我们第一次由内部团队来完成的。作为一支小但雄心勃勃的团队,我们花了几个月来设计和构建产品。我想分享一下我们的设计,还会涉及到一些Windows的设计原则和指导方针,希望对和我们一样要面对一个新平台的设计师有所启发。
第一次握手
我们作为一个团队的目标很简单——创造一个既体现新的Foursquare的愿景又融合Windows的设计语言的体验,同时不偏离Foursquare在iOS和Android上的设计和品牌。
我们做的第一件事就是熟悉一下Windows Phone平台,主要是现有的交互模式和界面风格指南。我们深入研究设计文档和指导方针,深入理解到底是什么使Windows Phone在众多平台中脱颖而出。然后,我们要考虑在市场上的形式因素和不同的设备,找到这个平台的主要限制都有哪些。
我们看目前市场上都有啥,哪些应用程序做得最好,找出他们成功的原因,并确定他们如何表达自己的意图的。我们并不用花很多时间就找到了很多很棒的应用,这是因为Windows Phone应用程序有着蓬勃发展的市场。
我们同时也希望使用适当的工具来完成这项工作。我们创建了一个新的#windows Slack渠道来共享设计,交换认知和发布想法/迭代。我们还成立了GitHub的资源库,告知团队成员的贡献。最后,我们还去寻求找一个合适的Sketch插件,它有助于我们生成特定于Windows的布局和UI素材,或支持我们的命名规则。
让你的内容大放异彩
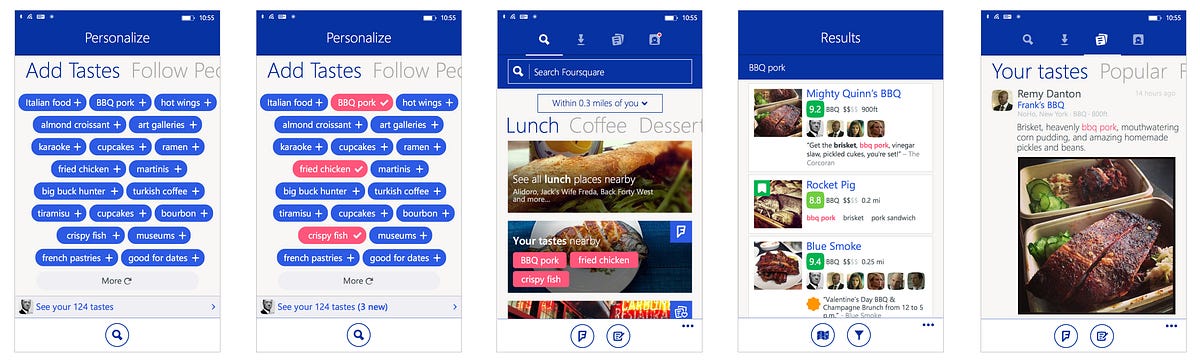
在Windows设计过程中一个给我很大触动的事情是定义这个应用的意图,应用最出色的是什么:展示你的应用程序的优势,还有你希望用户从体验中获得什么。对我们来说,这个应用要建立在我们的愿景上,Foursquare会去了解你,了解你的口味和喜好,以帮助你更好地探索这个世界。

Foursquare了解你的兴趣口味,并为你提供个性化的信息服务。
Windows是非常独特的,它鼓励设计师采取最简约的方式,专注于内容而不是交互,让内容变成应用界面。我们希望降低复杂性,通过观察我们已有的元素,保留最相关的,除去多余的信息,来简化整体体验,使它变的更干净、更简约。
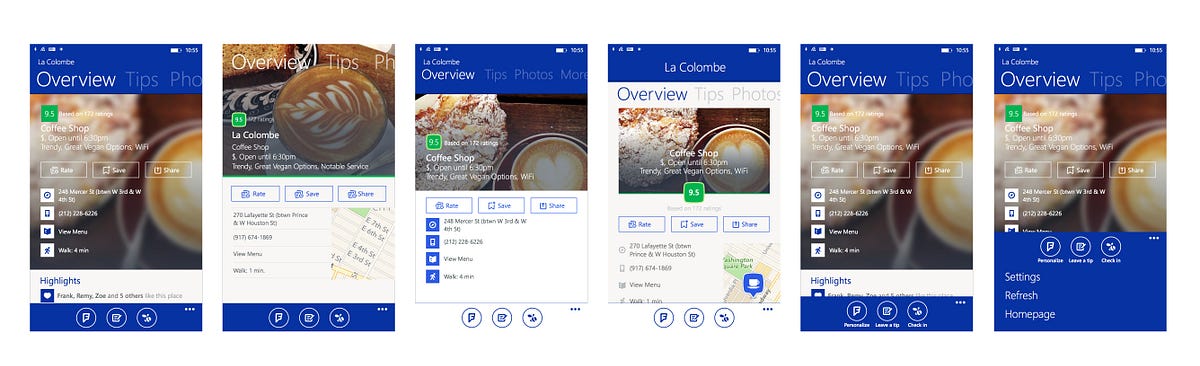
为了实现这一目标,我们研究Windows Phone应用的主要设计模式之一,无边框的页面设计。这正是“少即是多”的思想的体现。应用程序的边框和其他固定在界面的控件元素都不存在了,因而也不会干扰用户与实际内容的交互,从而在产品的系统内形成更直接沟通。而当界面中需要必不可少的相关操作和控制时,另外一种Windows设计模式,App bars,干净利落地出现并显示这些操作。

无边框的设计和App Bar的探索
速度、激情、流畅
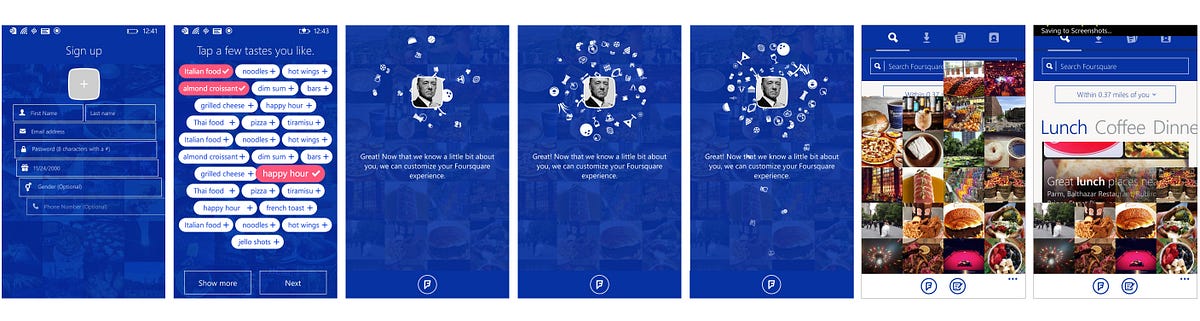
Windows设计语言非常强调通过有意义的过渡和动画创造引人入胜的体验,让你的应用程序流畅而具有活力。充分考虑用户将采取的操作顺序将是你进行动效设计一个至关重要的部分。看到市场上那些成功的例子之后,我们意识到,如果不采取动效设计的优势来传达我们的应用的意图将是一个败笔。
我们觉得新的Foursqure提供了一个新颖而独特的体验,因为它了解你和你喜欢的东西,它使用这些喜好信息来定制体验和个性化的建议。
在应用启动画面上,传达以上这个信息对我们来说是非常必要的。动效设计是我们设计过程中把整个体验紧密连结在一起的重要组成部分。采用流畅的动画不仅让应用每屏和每页之间的切换更自然和谐,也增添了不少味道,使得整个体验更有趣更引人入胜。


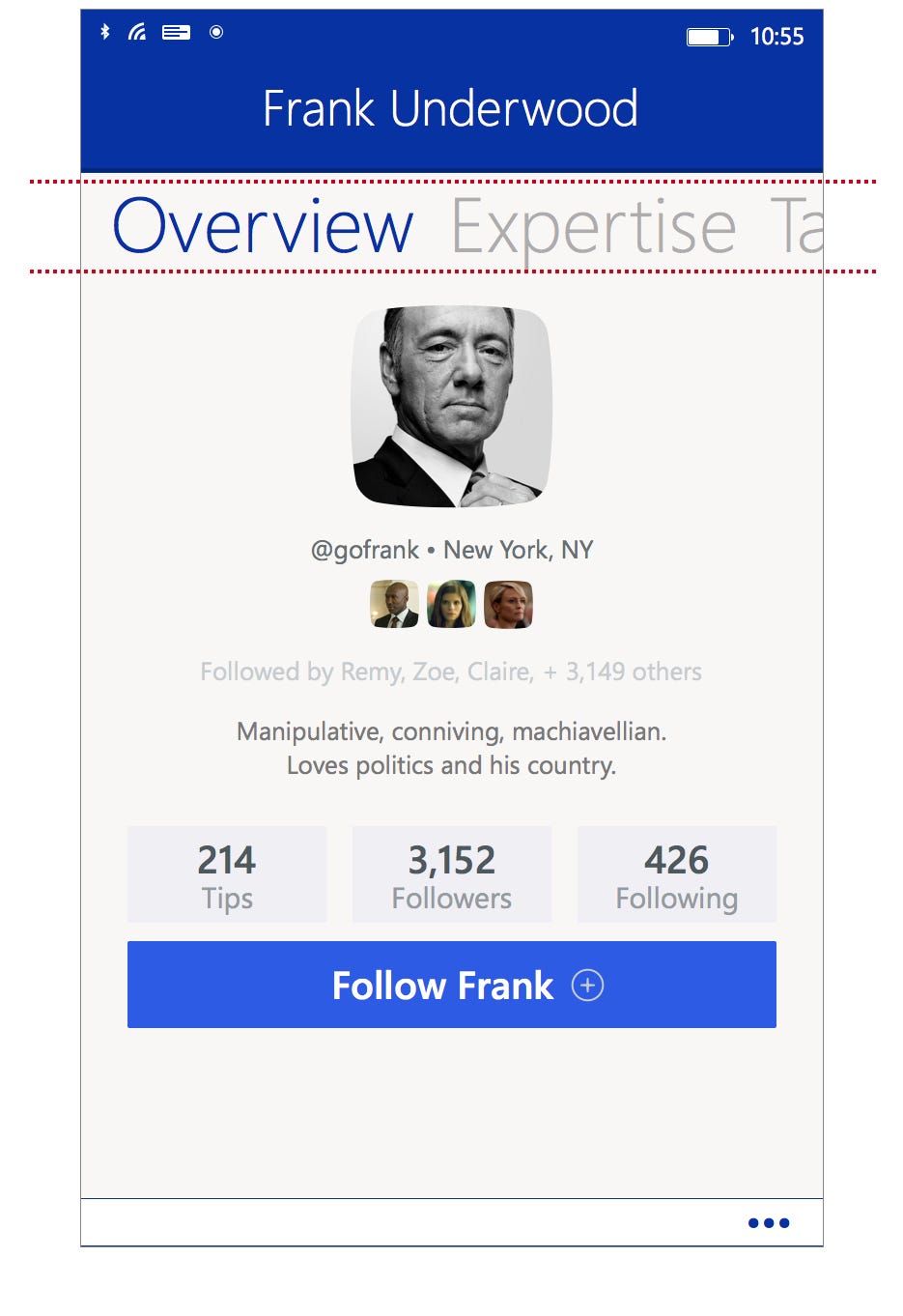
Pivot控件是Windows Phone平台上占主导地位的导航模式。通过水平平移或左右滑动就能快速而高效地查看和管理视图(View)和页面(Page)。这让我们必须细致考虑信息架构,为体验安排好优先级,并合理地通过Pivot页面来承载它们。这让我们很灵活地把有价值的内容放到更上层的Pivot页面,而减少点击。

给予反馈和运行快速也很重要的,因为你的产品要给用户做出反应,使用户感到他们在控制。我们花了好长时间思考我们的加载动画,空载状态(empty states),并在用户操作后提供适当的反馈。
为场景而设计
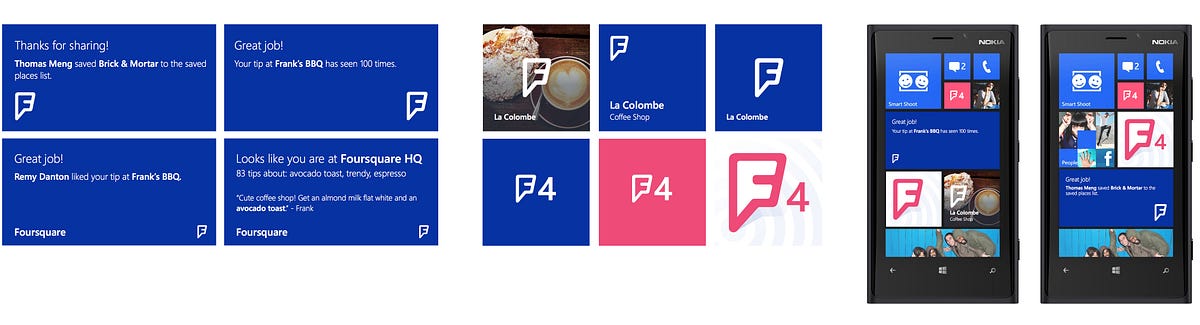
我们希望Foursqure是一个聪明的助手,始终在用户正在寻找去哪里或到了一个地方该吃什么的时候出来帮助他们。目前,Windows磁贴(Tiles)以独特的方式支持了我们这个设计思想,它把实时的信息在主屏幕上直接显示出来,使我们的用户能够随时随地看到相关的小贴士和好吃的地方,或者只是给他们流行的小贴士点赞。

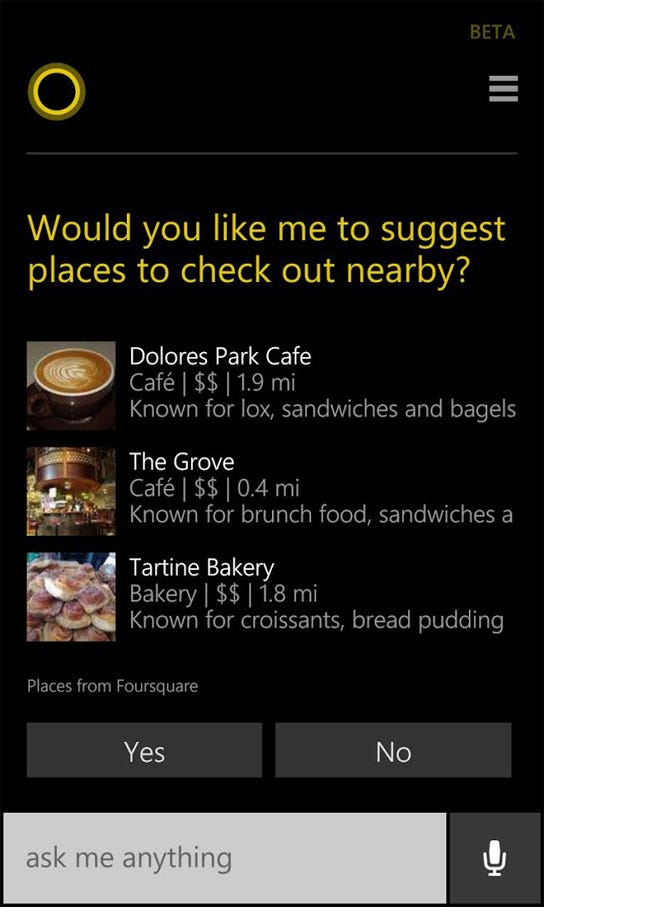
此外,用户还可以从Windows Phone的智能助理Cortana那里获得个性化的本地推荐。

运用Windows的风格
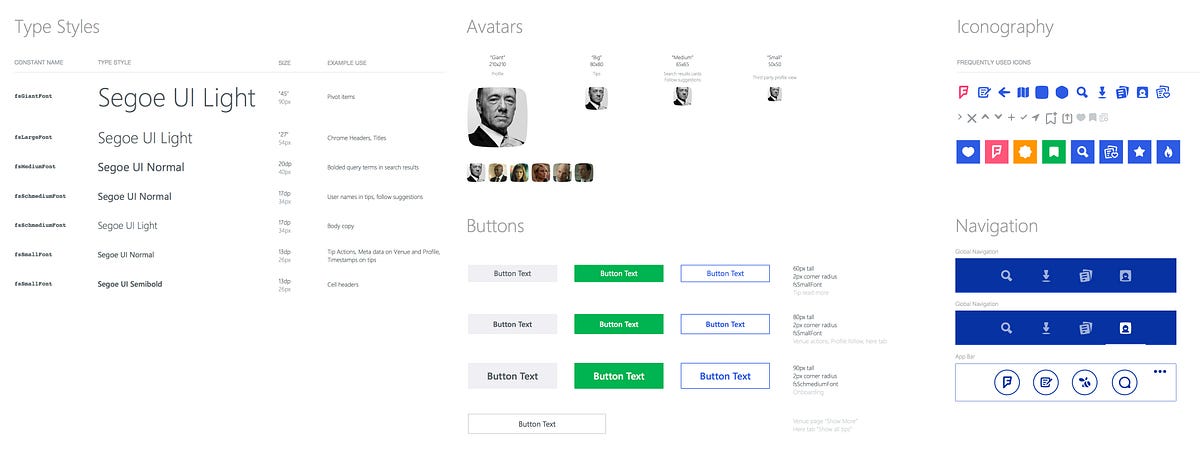
我们面临的另一个挑战是要在Windows设备上反映Foursquare的品牌个性但同时创建一个适合这个平台的视觉风格。Windows的现代设计语言强调充满活力的色彩组合,身临其境的图像,强大的网格对齐,还有优美的文字排版。他们的风格指南让我们可以很大胆地运用丰富的版式,有趣的图标和强调色。

未完待续……
到目前为止,应用的最初反馈还是很不错的,我们听到这么多用户的反馈也非常兴奋。就像所有设计一样,我们的工作也在不断演变中,没有一个界面看起来是和它们初稿是一样的。我们还有很多的想法,由于时间的限制,都没还没有出现在这个版本中。未来,我们希望加入和迭代出这些想法,所以拭目以待吧!
一些Windows Phone设计的资源:
http://blogs.windows.com/buildingapps/
http://channel9.msdn.com/Series/Windows-8-UX-Design-Jump-Start
http://ux.artu.tv/?page_id=190 (not very up-to-date but could be helpful)
