Our Thoughts
Case Study- 月熊志
《月熊志》是我们创作的到目前为止最为复杂的在线体验了,也因为它出色的创意、内容和交互获得了Awwwards的Best Website of The Day。要详细了解这个体验,可以看看这个项目介绍。下面我们来简单分享下它的整个创作过程。

背景
IE 浏览器的口碑特别是在开发者当中一直都不是很好, 很多人认为它慢、不支持最新的网页标准如HTML5 等,但是IE发布到第 11 个版本时情况其实已经完全改变了, 性能很好,对 HTML5 的支持也非常全面。为了改变人们对新 IE 的看法, 微软 IE 团队和其他品牌或者组织合作创造了一系列叫 GCE(game – changer experience)的在线体验,旨在展示在 IE 的性能以及可以实现怎样酷炫的网页效果。亚洲动物基金组织(AAF)是一个公益机构,致力于动物权益保护特别是对被活熊取胆的月熊的救助,但是他们缺少一个在线的声音让更多人能够了解他们以及他们的事业。运用最新的网页技术打造一个酷炫的体验来向人们讲述月熊的故事应该是一件很有意义的事情, 同时 AAF 的努力也会被更多人了解; IE 也能通过这个酷炫的体验让人们了解到 IE 的特性和出色的性能, 双方一拍即合就有了《月熊志》这个项目。

任务
- 以从来没有过的酷炫的在线方式讲述月熊的故事。
- 整个体验要充分展示 IE11 对 HTML5 的支持,特别是 WebGL(网页端实 现无插件 3D 效果的技术)的支持。
怎么做
- 确定具体可执行的目标。
- 内容、设计和技术高度结合在一起考虑。
- 一个详细周密的计划和严谨的执行。
我们要做一个什么样的体验?
这个在线体验在内容上需要让人们了解到月熊这种动物并了解活熊取胆对他们造成的伤害,与此同时,让公众对 AAF 的努力有个深入的了解。从技术上来说,这个体验应该运用最新的网页技术,展示 IE11 快速的性能, 特别是对 WebGL 的支持,对触控的支持等等,让人们看到在 IE 上可以支持酷炫的网络体验。
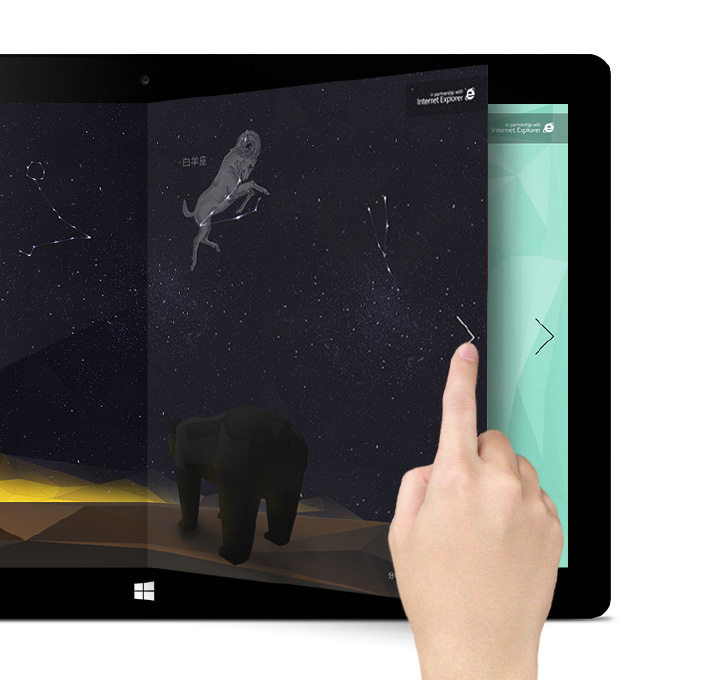
| 杂志式的体验 | 我们希望用户像翻阅一本精美的书本一样阅读月熊的 故事,通过触摸在屏幕上进行翻阅,非常简单直接, 也突出了 IE 对触摸的支持。 | |
| 可交互的信息图表 | 月熊有很多精彩的故事和有趣的数据,把这些数据事实等通过创意的图形画进行表现,同时加入一些动态交互,类似一些小游戏一样,会让体验变得有趣,令人印象深刻。 | |
| WebGL 3D 内容 | 整个体验会加入 3D 元素,因为对 3D 的支持也是 IE11 的一大特色,如果我们能活灵活现地创造一个 可爱的 3D 月熊一定会特别好玩,也可以加强用户和 这个体验的感情联系。 |
工作流
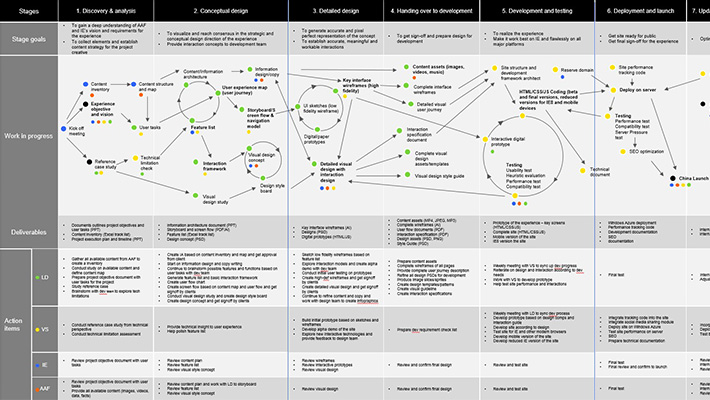
为了项目的顺利进行,我们拟定了一个非常详细而全面的工作流,包括主要的项目阶段、主要的时间节点、具体产出、任务和主要负责人等等,因为这个项目涉及到多方的合作,这样能让大家步调一致。 整个项目大概分为几个阶段:创意和技术探索阶段、概念设计和内容创作 阶段、具体界面设计阶段、开发和测试阶段,完成整个项目大概花了3个月时间。整个创作和开发过程是非线性的,内容创作,设计和技术开发都 是并行进行的,只是每个阶段的侧重点不一样。

内容、设计和开发
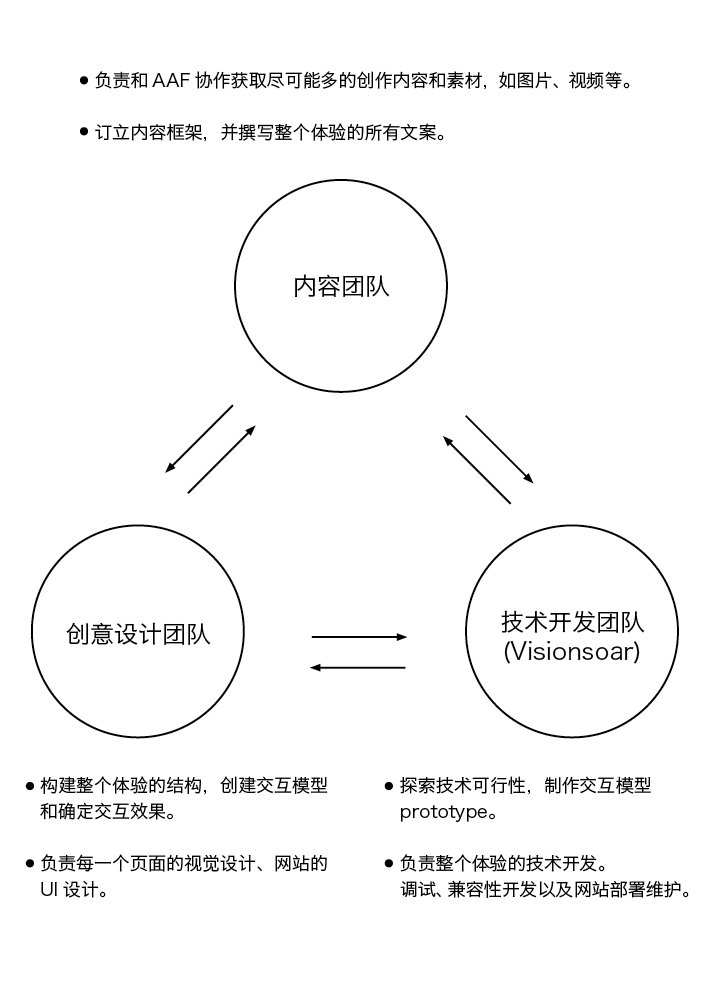
设计和技术如果仅仅是作为炫耀的东西的话,那是空洞的,真正让人们对一个体 验感兴趣应该是里面的内容。AAF关于月熊有很多故事可以去讲述,我们要做的就是如何通过设计和技术的手段把这些内容创意地呈现出来。专门的内容团队负责内容的创作,他们负责跟AAF沟通获得原始内容,和设计团对进行密切的讨论,看用什么样的内容适合放到网站上,设计团队也根据内容团队整理的内容寻找最适合的变现形式,每个页面应该怎样安排内容。设计团队要还要从用户交互、是否足够有趣、视觉效果是否好表现、技术上是否可行对体验进行全面的考虑。这就需要设计团队也要和技术开发团队有很好的沟通。
这个项目的开发任务是由另外一家很厉害的公司 Visionsoar 完成的,他们在探索阶段就开始尝试针对设计团队提出的一些交互方案做一些 demo,看看实现效果如何,效果不理想的可能需要换另外的形式,他们也会给设计团队一些意见, 看怎样设计才更好的发挥技术的优势。确保各个团队之间的沟通顺畅是整个项目成功的关键。

体验的设计
设计这样的一个体验跟普通的功能性网站有很大的不一样,这个体验是以内容为出发点的,并没有一个功能列表,也没有具体需要实现的需求, 它是一个把原本零散的内容组织起来的网站,因此传统的 Wireframe 就不太适用了。这就有点像拍电影,这个体验的每一个页面就像是一个画面, 需要画分镜一样的把页面画出来。因此我们根据内容不断地进行讨论,一个画面一个画面地进行描绘,我们使用的工具是 iPad 上的 Paper by 53 来描绘的,画好的图存出来放到 PPT 里面,对设计和交互进行必要的说明, 这样的一个文档就可以跟客户进行讨论了,很直观生动,效率也相当高, 另外开发人员也通过这些画面和描述很好地理解交互的形式,为开发做好准备。

经过三个月紧张的工作,最后的效果还是相当让人惊艳的:
杂志式的翻阅效果
整个体验要支持触摸,因此我们需要找到一种自然的易于触控的方式来呈现内容,而现实生活中杂志就是一种很自然的内容呈现方式,另外在制作过程当中,内容随 时都会发生变化,因此这个交互模型也要具有尽量大的灵活性,可以随时添加和删减内容而不会影响整体, 是就有了现在这个 Flipboard 风格的杂志翻阅模型。用户在触摸屏幕上翻阅起来很简单,而如果我们要增加内容或者减少内容,只需要添加页面或者减少页面就可以了。但是这个方案也是经过很激烈的讨论才确定下来的,因为对于中国用户,这种超越了鼠标操作的网页浏览方式是否能让用户接受就是个大问题。最后我们加入了很多的指引,帮助用户更轻松地操作。

可交互的可视化信息
我们并没有简单地把 AAF 的提供的内容直接拿来用, 而是经过筛选和高度凝练,特别是我们整理了大量的数据和事实,并通过设计手段把它们都可视化、图形化去 呈现,这样既让画面美观,也帮助用户迅速地理解内容。另外在很多地方我们加入一些类似小游戏的交互,让这 些信息变得更加有趣,捉住眼球。

3D 月熊
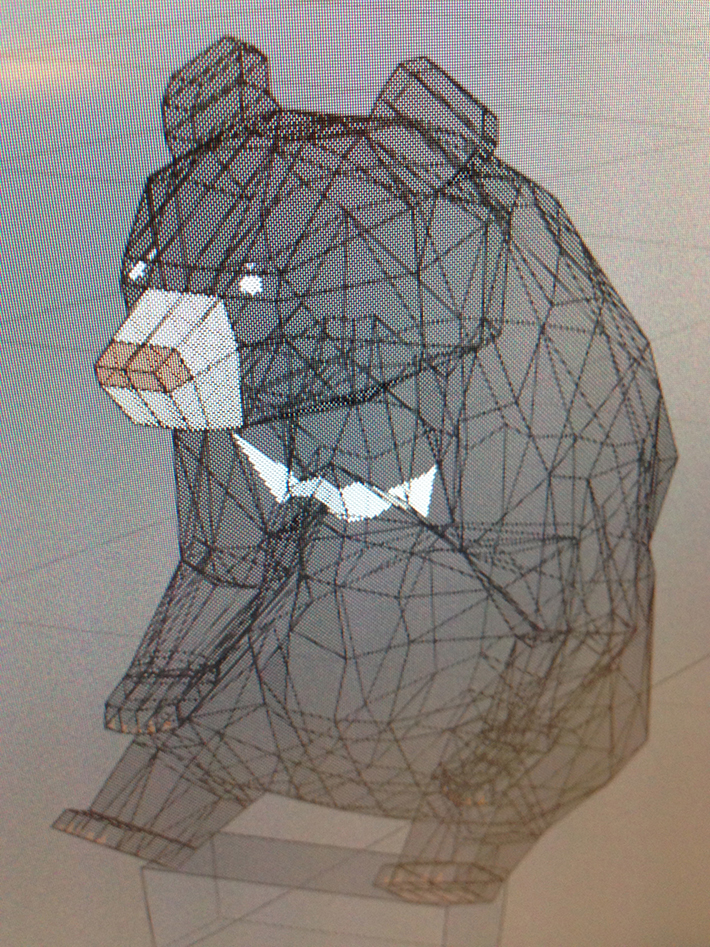
从项目的一开始我们就知道要在体验里加入 3D 的元 素,因为对 WebGL 这个网页 3D 技术的支持是 IE11 最大的一个亮点。而这个体验的主要内容是关于月熊的, 很自然地就想到要创造一只可爱的 3D 月熊。虽然 IE 性能很强大,但是网页端的 3D 性能还是有很多限制的, 我们的 3D 设计师和开发团队花了很多时间创造了这只 低面数(low poly)的可爱月熊 Jasper 和场景,既有 自己的独特的风格,也使得 3D 文件尽量的小从而保证性能流畅。

总结
现在看来,《月熊志》是可以做得更好的,但是做任何一个产品都是一个不断平衡各种利弊的过程,而且整个过程都是在不断的讨论、取舍、推翻、重来中过来的,导航栏的方案就更改了最少4次,3D模型场景做了好多个,每一页的内容也是千锤百炼,信息化的数据设计也经历了说不清的版本,这个过程应该是何所有好的产品的诞生过程是一样的,有很多很好的想法并没有放到上面,不是因为做不到,而是与我们的真正的目标并不契合,所以我们放弃了这些想法,恰恰是这样的取舍才是一个成熟的创作过程,不一定是最好的最有创意的,但一定是最合适的。
好的执行往往比好的想法重要,这个项目如果不是项目执行的团队非常严谨细致地进行项目管理,估计是很难按时完成的,再好的想法也难以变成现实了。所以一定要有一个优秀的PM,她需要密切地和设计团队、开发团队还有客户去沟通,把握节奏,她需要不断地主动地去push大家,而这也建立在她对这个项目的了解程度上,因此所有的沟通会、头脑风暴、甚至技术讨论她都需要参与。
设计方面,好的灵感来源往往能成就好的设计,《月熊志》很多灵感的来源是那些活泼可爱的亚洲黑熊,在这个项目中我们很少参考别人的网站设计,因为我们在做一个从来没有过的东西,而这就应该走出去获取灵感,而不是仅仅盯着电脑屏幕看别人的设计,生活中获取的灵感能让设计更有创意,与众不同。

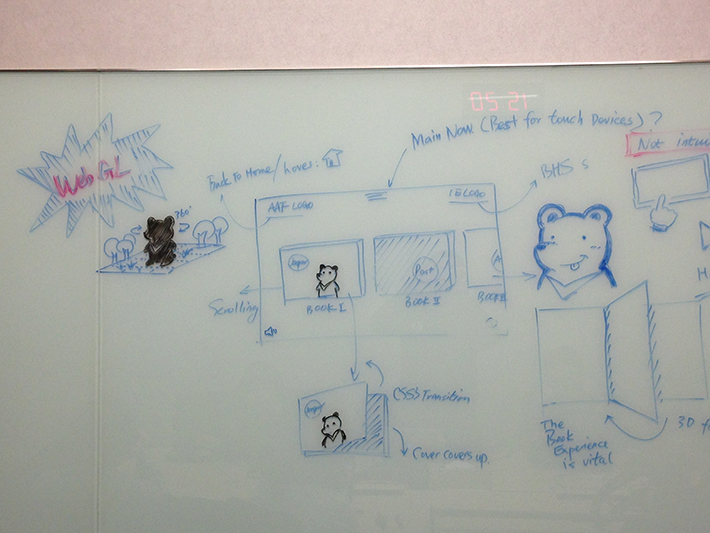
向客户简述整个体验时在白板上的描绘

项目创意阶段沟通用的网站交互创意说明文档

早期的3D建模,还没有加入任何的动作效果

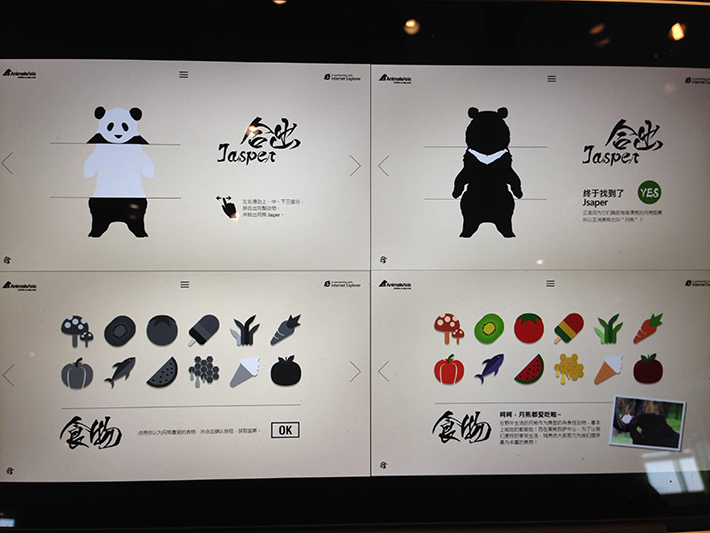
早期的设计初稿

早期的设计初稿

和IE团队、技术团队Visionsoar在成都月熊基地的讨论。
