Our Thoughts
后Photoshop时代的UI设计
前几天在Medium上读到一篇文章叫《The Post PSD Era doesn’t want to kill designers》作者 Trevor Connolly以PSD缺乏效率为切入口,阐述了Web设计中的新方法和实际工作中进一步提高效率和创造更多价值的观点。UI设计在移动互联网的趋势下已经发生了很大的变化,纯粹的依赖Photoshop的工作模式已经改变了,我们称之为“后PSD”时代的UI设计。
“In today’s digital ecosystem, our digital experiences are rapidly evolving, and there isn’t enough time to constantly redesign in Photoshop.” ——Trevor Connolly
说“后PSD”似乎有点言过其实,毕竟Photoshop作为设计师的最重要的工具,目前还不是能完全被取代的,就像iPad还取代不了PC。不过在UI设计领域,由于移动app的设计需求,还有web设计开发的新变化,Photoshop作为单一的设计工具的时代已经过去了,交互设计不仅仅停留在平面上,而非线性的工作流也使得UI设计需要和内容、开发有更紧密的结合,从而让单一平面的呈现显得不足。

PSD几大无法适应现代UI设计的方面:
- 缺乏效率。现在的Digital创意需要快速迭代,很可能一星期就有一个更新的版本。如果在创意初期,很可能随着不断的brain storming,想法会发生很大的变化,而设计也要随之而改变,一天就很可能出好几个版本,PSD(Photoshop)显得效率很低,修改起来也不是特别方便。
- 不利于动态交互展示。静态PSD无法反映交互过程中的各种状态,单纯的PSD存成图片也很难向客户或者同事展示效果。
- 不利于提交给开发。提交开发需要各种切图和测量,在PSD里面切图操作不十分灵活和方便。另外,由于不同设备的屏幕适应问题,在保存UI素材的时候就需要存不同的大小,PSD非矢量的图形就不好操作。
- 文字编辑排版的缺乏。UI设计在很大程度上是内容的设计,显然Photoshop在文字排版上完全没有优势。
- 文件过大不利于分享。PSD很大,耗费资源,动则上百兆也不利于协作。
总之Photoshop在UI设计方面是先天不足的,毕竟它不是一款专门为UI设计而开发出来的应用。而且整个互联网产品的产生过程是相当复杂的,Photoshop不可能胜任所有的工作。下面就分享一下Logicdesign在App UI和Web交互设计方面的一些流程,并看看设计师都用了哪些工具,而这些工具又是如何嵌入到整个流程当中的。
在Logicdesign,我们对于Web和App的设计开发流程主要分为下面几个阶段(这是比较完整的产品开发流程),而Photoshop并不是这个过程的唯一工具。
| 阶段 | 主要工作内容 | 使用工具 |
| Discovery 探索 |
|
PPT,Paper by 53 |
| Content 内容和信息化 |
|
PPT |
| Wireframe 产品模型流程和框线图 |
|
Illustrator,PPT,Sketch |
| Design 视觉与交互设计 |
|
Photoshop,Illustrator,Sketch,InDesign,AfterEffect |
| Development 开发和测试 |
|
Visual Studio,Xcode,Sublime Text,Eclippes,Notepad,Chrome,IE F12 |
整个工作流当中不同的阶段要提交的东西也是不一样,不仅仅只有PSD,而且即便是界面的设计,我们实现的工具也是多种多样的,有Illustrator,有InDesign,更有Sketch,下面我就每一个阶段详细介绍我们的一些工作方法和工具使用。
– Discovery
一般接到客户的需求,或者开始一个项目,都有一个“探索”和“发现”的阶段,这个阶段主要确定目标,寻找最佳的创意想法,探讨技术的可行性,设计风格的感觉等等。一般这个阶段是项目所有人都会参加的,内容,设计,项目,开发的人员都坐在一起brainstorm。
使用工具:白纸,白板,Paper by 53,PPT

有什么比白纸和白板去描画创意和想法更简单快捷的呢?

在白纸上描绘想法,往往是所有产品的第一步。
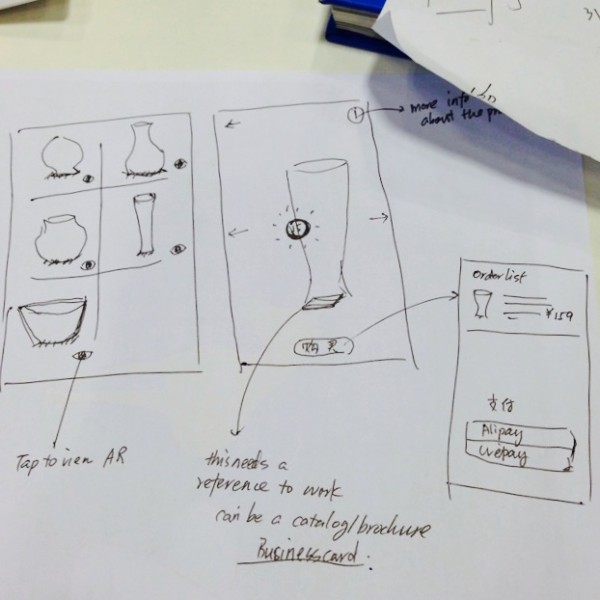
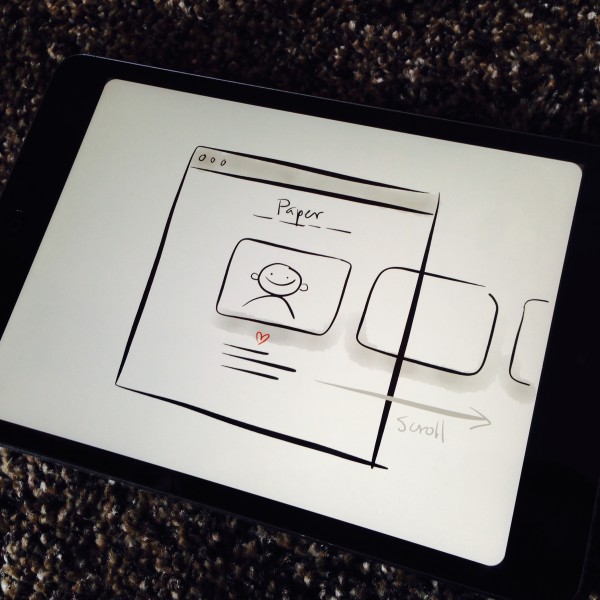
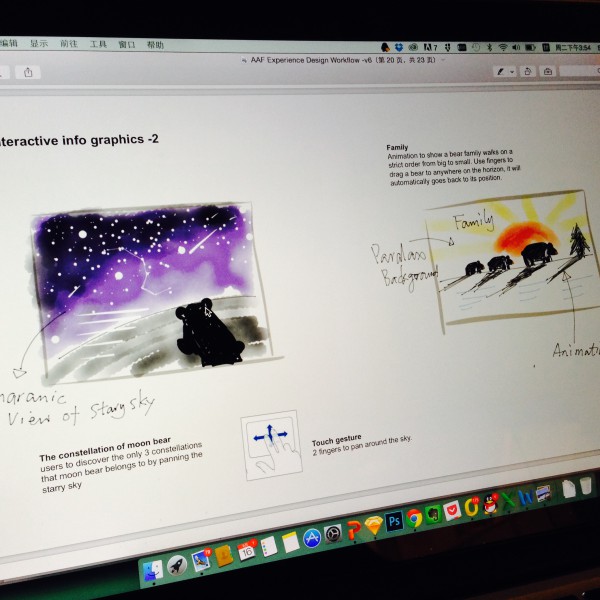
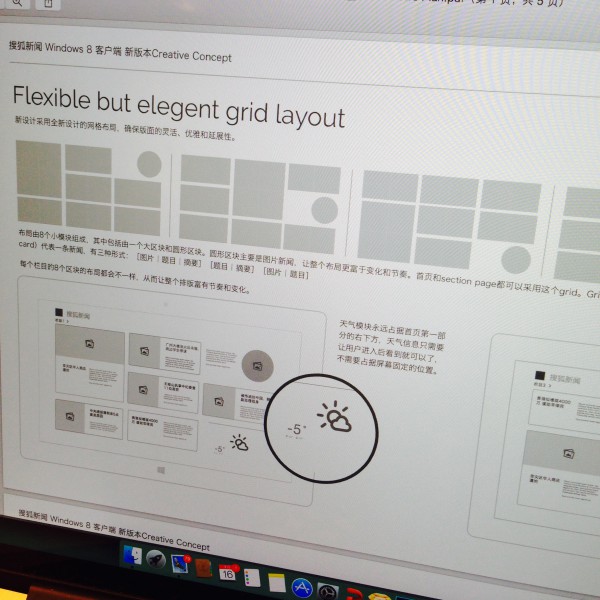
Paper by 53: 主要用来画流程图、创意概念图等。Paper是一款强大的绘画工具,可以快速地描绘想法,呈现给team里面的同事,甚至是客户。在“月熊志”这个项目当中,很多页面的概念图都是通过Paper画的手稿来展现给客户和开发人员的,他们很快就能了解到创意的表现和意图。

Paper是画概念稿非常好用的工具,有想法可以随时记录。
PPT:主要的内容包括整个项目的计划,创意介绍(就会包括一些手绘的界面,方便说明创意),用户分析,技术可能性案例参考,项目时间安排。

“月熊志”项目概念PPT,通过Sketch画的草图,放到PPT里面介绍整个产品,变得更加生动,客户也更容易明白了。
– Content
无论对Web网页还是App,内容和信息都是核心,设计都是需要围绕内容展开的,因此内容的规划至关重要。内容和设计在我们的绝大多数项目中都是密不可分的,内容的负责人除了要考虑内容如何吸引人或者信息如何更好地表达以外,还需要考虑设计方面的表现力。设计反过来要很清楚内容的逻辑关系,主次和所要达到的目的,通过设计的手段来强化这些内容的表达。因而在这个阶段,内容和设计的人是需要坐在一起讨论的。(当然此话题已经超出本文要探讨的范围了,此处就不展开了。)
使用的工具:PPT
– Wireframe
Wireframe是表现信息结构,功能和用户流程的重要的方式,界面视觉设计应该按照既定的Wireframe来进行。Wireframe阶段也分为若干个小的阶段,分别是
- 低精度Wireframe(甚至可以是简单的在纸上的描绘,来理清思路,快速交换想法等。),
- 高精度Wireframe(一般是AI或者PPT制作的产品原型图,界面上的元素和功能点摆放位置应该和实际的界面一致,并附有详细的功能和交互说明。)
- 可交互Wireframe(指用HTML或者专门软件如Axure RP,可以完成点击跳转等简单交互的原型图。)
一般我们会做到前两个,最后一个根据项目需求有时也会和Prototype结合着来做。不管何种Wireframe,都是产品环节不可缺少的,没有它,就不可能进行详细界面的设计。
使用的工具:Illustrator,PPT,Sketch

PPT:这是项目经理或者负责产品的同事的利器,或许他们不会使用AI和Sketch,但是PPT就是一个很好用的Wifreframe工具,而且PPT里的动画功能还能帮助产品人员做一些简单的动画效果,更直观地展现交互过程。

PPT的功能能让项目和产品人员很容易地制作产品原型,动画效果甚至能实现一些交互的展示。
Illustrator(AI):主要用来制作精度比较高的框线图,不过现在也越来越多地被Sketch所代替,两者在矢量界面制作方面并没有太多的差别。提到矢量,这里顺便提一下目前的界面设计趋势,自iOS7以来绝大数界面以及大家对界面的需求和审美都走扁平化的趋势,因此如AI和Sketch这样的工具变得在制作扁平化界面的时候显得优势十足,不需要过多的质感、渐变似乎给设计带来了方便。另外一方面,随着移动设备的普及,而且移动屏幕的各种尺寸,也使得很多产品需要对不同设备进行适配,矢量的元素适配起来就方便得多的,这是为什么AI和Sketch这样的工具比Photoshop更具有优势,同时效率也更高。

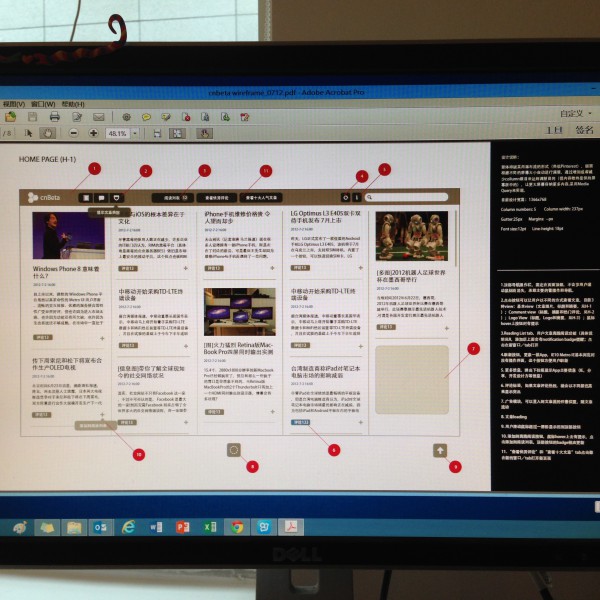
在Ai里做的网站改版的高精度Wireframe,输出为PDF,有详细的功能和交互说明。
Sketch:Sketch是Mac平台上一款矢量设计工具,这款产品会在下面的“Design”部分有详细的介绍,这里暂且跳过。
– Design
到设计阶段,设计师拿到了相对确定的内容和框线图了,需要做的是根据前期计划所确定的风格方向和创意去实现一个个的界面。在这个过程当中,如果发现问题,也会返回到Wireframe对功能进行调整或者修改内容。
在传统的设计流程里,这个阶段最重要的工具就是Photoshop了,不过在我们这里却并不一定。诚然Photoshop可以胜任UI设计工作,但却越来越多地被Sketch和AI替代了。特别是Sketch,目前来说就是一款非常高效简单的UI设计工具(只有Mac版本)。UI设计和普通平面设计不一样,界面会有很多个,复用的元素也很多,比如按钮、图标、表单等UI元素,确保不同的界面是统一有序的。另外,很多项目都是几个设计师一起完成的,相互之间需要进行协作。正是因为上述的原因,我们在设计风格稿确定以后就会出一个叫Style Guide的东西,以确保界面的一致性。

Style Guide规定了整个UI的设计风格,字体,按钮、链接、表单、控件等的样式。设计师参考它进行其他页面的设计。
使用工具:Photoshop,Sketch,Illustrator,InDesign,AfterEffect

Photoshop:目前依然是很多设计项目的首选,特别是Web设计,但是她已经不是我的首选了,最近半年几乎没有用过她来做UI设计,取而代之的是下面的这个应用。
Sketch:在Mac上UI设计非常好的一款矢量设计应用。目前已经成为我UI设计的默认首选工具,主要是因为界面非常简单,学习曲线很低,最主要的是因为它为UI设计而生的功能:
- Pages和一块无限大的Artboard的概念非常适合UI设计,相比PS里就只有图层,不同界面不同的页面也只能以图层分组的方式一层层地在一块画布上叠加,非常不方便;
- 强大的Symbol功能让很多UI元素能够快捷地重复利用,让不同的设计人员可以高效地协作;
- 还有Shared Style(共享样式)可以快速地为元素添加一致的样式,或者改变一个样式其他元素也跟着批量改变,在大量的界面设计中就会变的很方便;
- 还有对位图的多种模糊形式,如背景模糊等,很适合iOS的界面设计;
- 另外方便的png导出功能就等于是直接切图了,而且还有适合多个分辨率的导出支持……
就这些功能就已经完全秒杀Photoshop了,而且它的文件大小只有几兆十几兆,跟PSD动则上百兆相比效率和协作提升不是一点点的。Sketch还有一个iOS的app,通过Wifi连接就能直接在iPhone上预览设计图,做的修改马上就能反映出来,真正做到了所见即所得。Sektch还支持插件,还有很多丰富的UI资源可供下载使用,让它变得更加方便了。

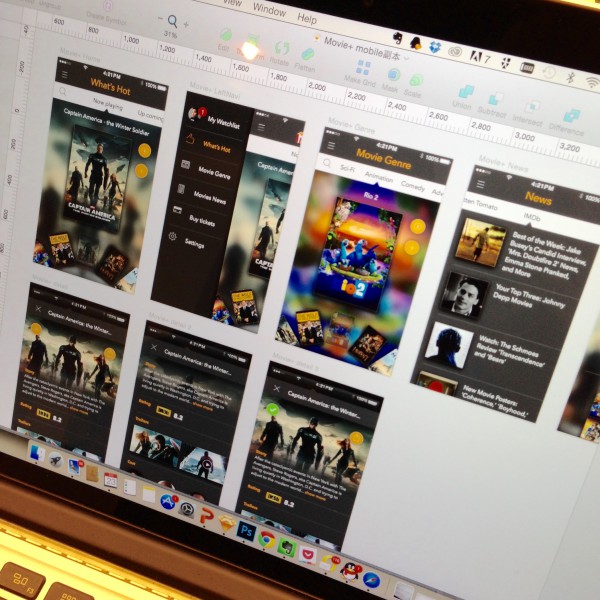
我们的第一款iOS应用Movie Plus就是完全在Sketch里完成的。

设计师在Sketch上进行设计,在iPhone上用Sketch Mirror软件实时预览设计效果。
如果想多了解Sketch可以访问下面两个网站:
Sketch官网:http://bohemiancoding.com/sketch/
Sketch中文网:http://www.sketchcn.com/
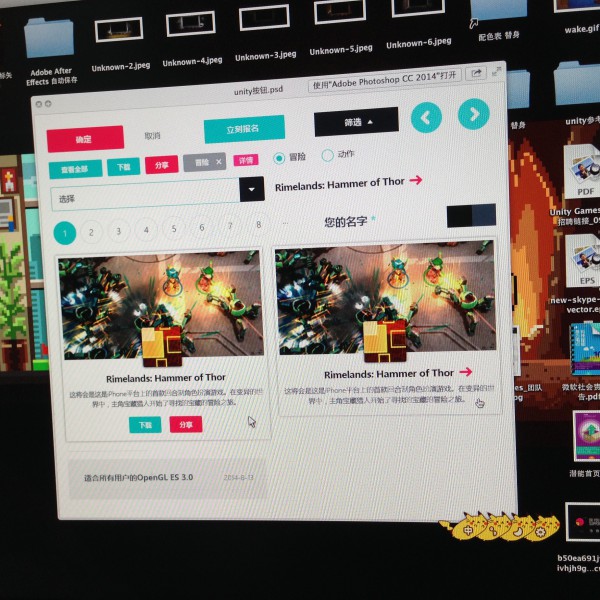
Illustrator:矢量制作的工具,很多时候是拿来做App图标的,或者一些插画,但是在UI设计的时候也可以很好地发挥,我们的Windows Phone“十日历”就是完全在AI里面做出来的。

十日历完全在Ai里进行设计。
InDesign:InDesign其实是一个平面书本杂志排版的工具,不过我们在一些项目中使用,比如页面特别多的网页,因为通常这样的页面都有一个统一的模版,每一页的图文会有不一样的地方,性质上跟杂志排版很类似,因此用InDesign就会变的特别轻松。如果采用PS,光是文字的排版就非常费劲了。

Indesign用来进行文字和页面很多的网页时相当好用。
AfterEffect:这是Adobe系列用来做视频特效的一个软件,我们在很多UI设计项目中主要使用它来做交互动画的演示。不管怎么详细的文字描述,平面的设计图还是很难完全表达UI元素在实际使用中的动态交互过程,比如说页面切换的效果是怎样的一个节奏,时长多少秒,感觉是否适合等等。我们把设计好的界面元素放到AE里面,让他们动起来,这样对于开发有很大的启发作用,他们可以更直观地了解这个动画过程进而更好地编程。对于创意和产品来说,这也可以帮助他们判断某些交互效果是否适合。

在AE里做一些切换动画效果,让开发人员和客户有更具体的认识。
– Development
界面元素和说明文档等整理好以后就提交到开发这边了,当然开发在Discovery阶段就参与进来了,并且在一些需要进行技术突破的项目当中,他们的一些研究成果通常会影响设计从而要进行修改等等。(开发相关的内容也超出了本文的讨论范围,要了解Logicdesign在开发方面的想法,可以到devportal.logicdesign.cn)
使用工具:Visual Studio,Xcode,Sublime Text,Eclippes,Notepad,Chrome,IE F12
总结
可以看到在一个现代的UI开发流程过程中,使用的工具是非常丰富和灵活的,要根据不同的项目需求、性质来使用不同的工具,最大化产出和效率。PS作为一款专业的图片处理工具是非常棒的,但是UI设计有专门的需求,特别是在设计开发快速迭代的驱动下,需要有新的工具去适应这种需求,像Sketch这样的工具就是很好的代表,可惜的是它仅仅提供Mac版本,并没有Windows版本,它也缺乏UI动画的支持,因此它还不能完全替代我们目前的设计工具。但不可不承认的是,UI设计已经进入一个后PSD时代了。
